テンプレ作成を主にしています。
2025.10.<< | 2025.11. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | >>2025.12.
カテゴリー
- [PC用テンプレート]##_f-pri(3)
- [携帯用テンプレート]##_Black Alice_mb(2)
- [テンプレート]公開中。(8)
- [テンプレート]カスタマイズ(4)
- [テンプレート]奮闘記。(50)
- [PC用テンプレート]##_f-pri_mb(0)
- [PC用テンプレート]##_Black Alice1(0)
- [PC用テンプレート]##_f_blue(1)
- [雑記]未選択(7)
- [雑記]日常(25)
- [PC用テンプレート]##_Roseoid(2)
- [雑記]はじめに。(2)
- [PC用テンプレート]##_M's Rose01(2)
- [PC用テンプレート]##_ButterflyRose(0)
- [PC用テンプレート]##_Halloween(11)
- [携帯用テンプレート]##_Halloween_mb(2)
- [PC用テンプレート]##_ColoredLeaves(3)
- [PC用テンプレート]##_8Colors(1)
- [PC用テンプレート]##_Christmas(2)
- [PC用テンプレート]##_BlueRose(1)
- [PC用テンプレート]##_Monotone Rose(1)
- [PC用テンプレート]##_Sakura_2(2)
- [携帯用テンプレート]##_Ribbon_mb(0)
- [携帯用テンプレート]##_Butterfly I Loved_mb(2)
- [PC用テンプレート]##_Pearl pink Flower(1)
- [PC用テンプレート]##_Butterfly I Loved(1)
- [PC用テンプレート]##_ButterflyRose(1)
- [PC用テンプレート]#_Dear.Chicken(1)
- [カウンタ]共有化カウンタ(1)
- [PC用テンプレート]##_Own Mirror(1)
- [テンプレート]テンプレについての問い合わせ回答(3)
- [PC用テンプレート]##_PUZZLE(2)
最新コメント
- 灰色バージョンです。
⇒無題(10/07) - 灰色バージョンです。
⇒お借りいたします(10/17) - またまた引きこもりですみません。
⇒Alice in Wonder Undergroundのテンプレートについて(05/14)【レス済】 - テンプレ申請。
⇒こんばんは(01/27) - アリス。
⇒##_Alice in Wonder Undergroundのテンプレートについて(11/02)
最新トラックバック
カレンダー
| 10 | 2025/11 | 12 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
ブログ内検索
カウンタ
プロフィール
HN:
Rirua
性別:
非公開
自己紹介:
ブログタイトル、URLを見てわかる人はわかってもらえるかと…
メールフォーム
不都合やこんなの作れる?というリクエスト等あればお気軽にメールください。<BR>
要返信の内容の場合、メールアドレス必須でお願いします。<BR>
デザインに関するものは該当ブログURL必須でお願いします。<BR>
誹謗中傷、小文字ギャル文字乱用はご遠慮ください。<BR>
テンプレート一覧
PC用テンプレート

##_f-pri

##_f-blue

##_Black Alice1

##_Roseoid

##_M's Rose01

##_ButterflyRose
携帯用テンプレート

##_f-pri_mb(携帯用)

##_Black Alice_mb(携帯用)
##_f-pri
##_f-blue
##_Black Alice1
##_Roseoid
##_M's Rose01
##_ButterflyRose
携帯用テンプレート
##_f-pri_mb(携帯用)
##_Black Alice_mb(携帯用)
「##_f-pri」の表示領域を広げる方法です。
てゆーか簡単にしか説明できないので、後はご自分の目で確認してくださいね。
まず、CSSの中にある/*3カラム表示全体の設定*/以降のタグ、「wigth:○○px」というところを変更します。
初期設定では、左プラグイン⇒180px、エントリ部分⇒400px、右プラグイン⇒180pxとなっています。
これを増やしたい部分の幅だけ変更してください。
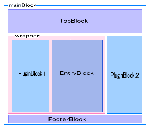
ちなみに、枠で囲まれている領域としては、

こんな感じになっています。(クリックすると拡大されます)
Divって横並び二つまでなのかなぁ…?いまだにそのへん勉強不足でわかってません↓
どの領域の幅を増やす場合でも、その数字分mainBlock の数字も増やしてください。
TopBlock とFooterBlock はお好みでどうぞ。mainBlock以上の数字にはしないでくださいねー。
で、EntryBlock とPluginBlock1 を広げるときには必ずwrapper も増やした数字分増やしてくださいね。でないと入りきらなくなりますから。(下にずれちゃいます)
また、TopBlock とFooterBlock の領域までいじるの面倒!って思った方は、
「wigth:○○px」のところを
「wigth:100%」って変更すると横幅いっぱいに表示されますよ。色々数字を変えて試してみてください。
追記は例ですー。
てゆーか簡単にしか説明できないので、後はご自分の目で確認してくださいね。
まず、CSSの中にある/*3カラム表示全体の設定*/以降のタグ、「wigth:○○px」というところを変更します。
初期設定では、左プラグイン⇒180px、エントリ部分⇒400px、右プラグイン⇒180pxとなっています。
これを増やしたい部分の幅だけ変更してください。
ちなみに、枠で囲まれている領域としては、
こんな感じになっています。(クリックすると拡大されます)
Divって横並び二つまでなのかなぁ…?いまだにそのへん勉強不足でわかってません↓
どの領域の幅を増やす場合でも、その数字分mainBlock の数字も増やしてください。
TopBlock とFooterBlock はお好みでどうぞ。mainBlock以上の数字にはしないでくださいねー。
で、EntryBlock とPluginBlock1 を広げるときには必ずwrapper も増やした数字分増やしてくださいね。でないと入りきらなくなりますから。(下にずれちゃいます)
また、TopBlock とFooterBlock の領域までいじるの面倒!って思った方は、
「wigth:○○px」のところを
「wigth:100%」って変更すると横幅いっぱいに表示されますよ。色々数字を変えて試してみてください。
追記は例ですー。
例:左プラグインを230px(+50px)、エントリ部分を500px(+100px)、右プラグインを200px(+20px)に変更したい場合(引用部分はCSSからそのまま抜粋です)
赤字が変更した場所です。
元の数値から増えている分は50+100+20=170px。
wrapperに増やす分は100+50=150px。
/*3カラム表示全体の設定*/
#mainBlock {
border: 1px solid #ff3366;
width: 970px;
margin:auto;
padding:0px;
text-align:center;
}
#TopBlock {
width : 970px;
height:300;
text-align:left;
background-image:url('http://blog.cnobi.jp/v1/blog/user/b95ef955d8ebb283417eed0e2abb5e02/1151997698');
background-position:center center;
background-repeat:no-repeat;
}
#wrapper {
float: left;
width: 750px;
margin:0px;
padding:0px;
}
#EntryBlock {
filter: alpha(opacity=65);
float :right;
width: 500px;
margin:5px 0px 5px 0px;
padding:0px;
text-align:left;
}
/*プラグイン(カテゴリー1~3)*/
#PluginBlock1 {
filter: alpha(opacity=65);
float: left;
width : 230px;
padding:0px;
margin:5px 5px 5px 5px;
text-align:left;
}
/*プラグイン(カテゴリー4~5)*/
#PluginBlock2 {
filter: alpha(opacity=65);
float: right;
width : 200px;
margin:5px 5px 5px 5px;
padding:0px;
text-align:left;
}
#FooterBlock {
width : 970px;
height:100px;
clear:both;
text-align: center;
padding:10px 0px 0px 0px;
color:#000;
background-image:url('http://blog.cnobi.jp/v1/blog/user/b95ef955d8ebb283417eed0e2abb5e02/1151988516');
background-position:bottom;
background-repeat:repeat-x;
}
PR
この記事にコメントする

